-
C/C++
C/C++forVisualStudioCode插件让VSCode支持C/C++,包括IntelliSense和调试等功能。
-
Makefile Tools
MakefileTools插件是VSCode官方开发的,用以支持Makefile项目(包括LinuxKernel)。
-
VS Code git插件:GitLens
GitLens插件在VSCode中使用git多人协作能在当前代码中查看,提高工作效率。
-
Java插件:JavaLanguage Support for Java
JavaLanguageSupportforJava是 Java扩展包的基础,并提供了Java代码编辑、完成、重构、导航等核心体验。在过去的几年里,微软和红帽一直密切合作,不断为这个语言服
-
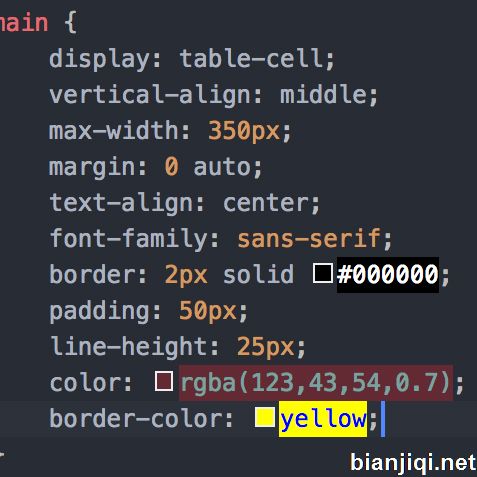
vscode-pigments 实时显示CSS定义的颜色
vscode-pigments插件可实时预览CSS定义的颜色。插件地址:https://marketplace.visualstudio.com/items?itemName=jaspernorth.vscode-pigments
-
Vue插件:vue-component
Vue插件vue-component可在输入组件名称自动提示找到的组件,选中后自动输入组件名(包含必填属性)、import语句、components属性。鼠标移到组件标签名称时按Ctrl,点
-
Svg Preview 编辑SVG图片
SvgPreview可实时编辑svg图片。插件地址:https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
-
Auto Rename Tag 自动重命名标签
AutoRenameTag可以自动重命名配对的HTML/XML标签,修改任意的开实或者结束标签,都能自动重命名对应的标签。
-
Bracket Pair Colorizer 使用颜色标识括号内的代码
BracketPairColorizer插件给匹配的括号()或者对象{}..添加对应的颜色用于区分。
-
indent-rainbow 缩进行上色
indent-rainbow是一款给缩进行上色,便于分辨缩进的插件。文本前面的缩进着色,在每个步骤中交替使用四种不同的颜色。插件地址:https://marketplace.visualstudio.
-
导入Sublime Text快捷键插件
如果你以前用惯了SublimeText,现在想要使用VSCode,可以安装SublimeImporterforVSCode插件。它能将SublimeText的快捷键导入到VSCode里,不需要更改使用习惯,快速上
-
可视化 DeBug:Debug Visualizer
写代码难免会遇到各种BUG,但代码要是比较长,找起来就相当麻烦。有没有一种更优雅的DeBug方式,以更简洁的信息快速帮我们找到代码的问题所在?这就是VSCode最新推出