-
Remote Development 远程开发插件
通过RemoteDevelopment套件可以把实际的开发运行环境(比如Webpack,MySQL,Docker)放到一台远程的机器上,本地只用运行VSCode,通过SSH连到远程机器上。就能实现无论
-
Code Runner插件 代码一键运行
CodeRunner可以让你在VSCode中方便快捷地运行各种语言,支持了超过50种语言
-
今日头条小程序插件:tt-miniapp
VSCode今日头条小程序插件:tt-miniapp地址:https://marketplace.visualstudio.com/items?itemName=fishear.tt-miniapp主要功能:.ttml、.ttss文件语法高亮标签名与
-
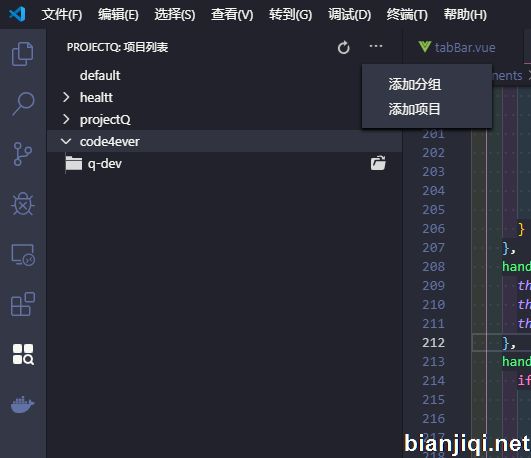
VS Code插件 方便快捷管理多项目
projectQ插件把多个项目集中保存到统一的面板中管理快速打开、切换项目,不用离开vscode视图,能自定义分类用于更方便的管理和组织项目。插件地址:https://marketp
-
Bootstrap插件
VSCode下Bootstrap插件现在有Bootstrap3Snippets和Bootstrap4snippets两款,根据需求下载安装。
-
MarkDown预览器插件:Markdown Preview Enhanced
vscode已经带了MarkDown预览器了,只需要‘Ctrl+Alt+V’就可以预览。不过我们还是安装另一个预览器MarkdownPreviewEnhanced,是一款非常棒的插件
-
前端必备的 VS Code 插件推荐
1.Open-In-Browser由于VSCode没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,I
-
VS Code娱乐插件推荐 工作之余看漫画小说听歌
VisualStudioCode经常被软件工程师们誉为宇宙最强IDE。这款工具的强大性能以及优秀的操作体验是它广受好评的关键,而拓展性极强的插件功能更是让这款工具变得多才
-
Vim插件
如果你习惯了Vim编辑器,不愿更改使用习惯,而又想体验VSCode的强大功能,VSCodeVim是VisualStudioCode的Vim模拟器。
-
Settings Sync插件:同步VS Code设置及扩展到Github
安装同步插件SettingsSync,同步你的VSCode设置及扩展到Github,换电脑也不怕。
-
VS Code常用插件推荐
AutoCloseTag(自动关闭HTML标签)AutoRenameTag(HTML标签自动改名)BabelES6/ES7Beautifycss/sass/scss/lessBracketsLight(主题)CompleteJSDocTags(js文档注释提示
-
VS Code go插件安装失败的原因以及解决办法
vscodego插件安装失败的原因是本地没有golangtools,导致其他的插件安装失败,我们可以手动从github上下载。使用命令查看GOPATH目录:goenvGOPATH找到您的GOPATH目录