可视化 DeBug:Debug Visualizer
2020年11月06日 -
写代码难免会遇到各种BUG,但代码要是比较长,找起来就相当麻烦。有没有一种更优雅的 DeBug 方式,以更简洁的信息快速帮我们找到代码的问题所在?
这就是 VS Code 最新推出的可视化 DeBug:VS Code Debug Visualizer,它能以图的方式快速展示数据结构。
项目地址:https://marketplace.visualstudio.com/items?itemName=hediet.debug-visualizer 
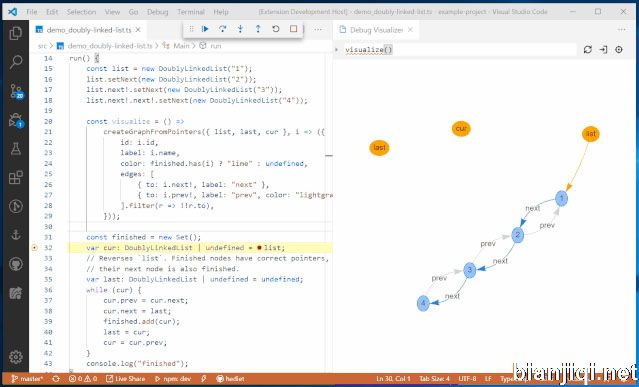
将断点设置为定义双向链表,随后一行行运行代码就会在右图展现出对应的数据结构图。这种可视化非常优雅,而且该工具也会根据数据结构以不同的方式展现,例如树形、表格、曲线和图等。
目前该 VS Code Debug Visualizer 在 JavaScript/TypeScript 上有比较好的效果,在 C#、Java 和 PHP 上也正在积极测试,其它语言也还都能用。
安装此扩展程序后,使用命令< Open a new Debug Visualizer View >打开新的可视化视图。在此视图里,设置断点逐步执行后,表达式的执行与动态可视化都会展示在里面。右上角的刷新键可将当前的可视化工具视图弹出到新的浏览器窗口,同时还可以通过展开详细信息的窗口去选择数据提取器以及可视化调试器。
可视化调试器使用的是特定的 JSON 数据,相关支持的 JSON 数据模式可参考原 GitHub 项目。
当前的可视化表达式应该是作为 JSON 对象字符串来进行运算的,并与所支持的可视化调节器相匹配。而这个 JSON 字符串可能被单引号或者双引号所包含(也有可能没有引号),因此不能忽略转义符。