Vue插件:vue-component
2021年10月15日 -

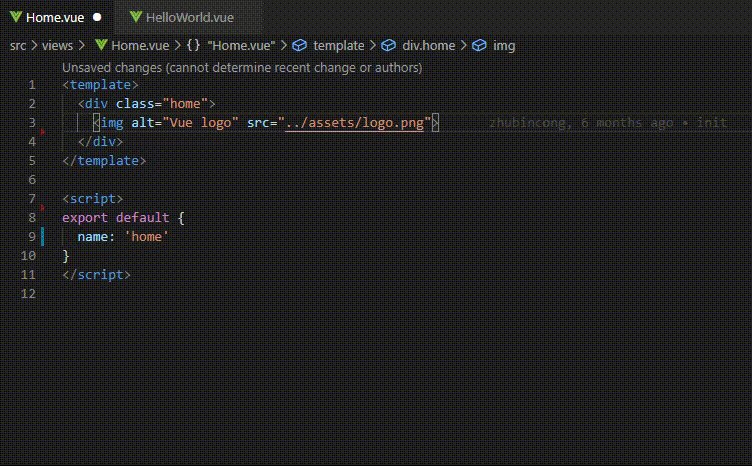
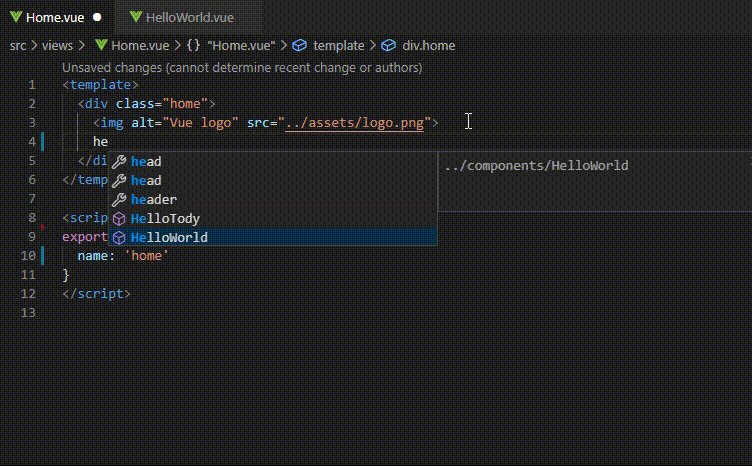
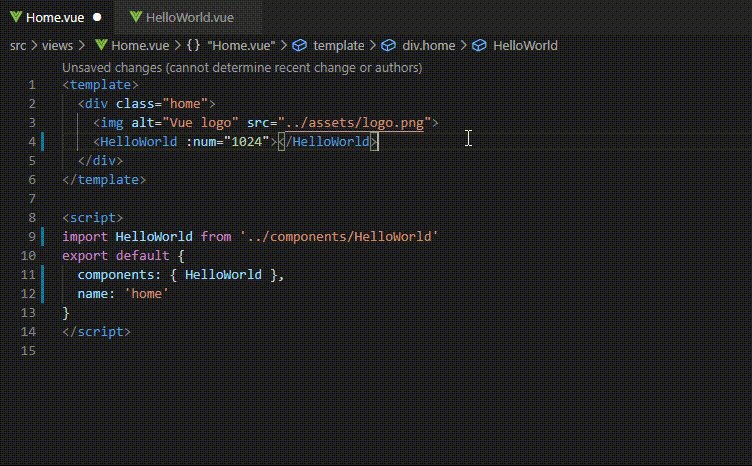
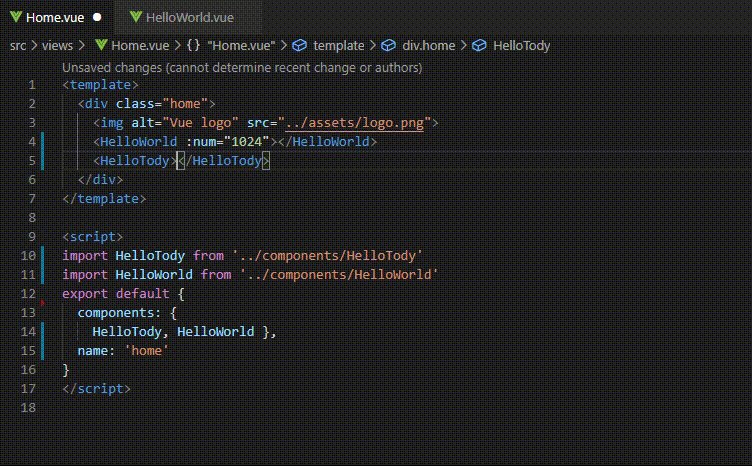
Vue插件vue-component可在输入组件名称自动提示找到的组件,选中后自动输入组件名(包含必填属性)、import语句、components属性。
鼠标移到组件标签名称时按Ctrl,点击标签名称可跳转到组件文件。
鼠标悬浮到组件标签,提示组件属性和事件。
标签内输入p-提示属性,输入e-提示事件,选中后自动输入。
插件地址:https://marketplace.visualstudio.com/items?itemName=zhubincong.vue-component