Bootstrap插件

VS Code下Bootstrap插件现在有Bootstrap 3 Snippets https://marketplace.visualstudio.com/items?itemName=wcwhitehead.bootstrap-3-snippets 和Bootstrap 4 snippets https://marketplace.visualstudio.com/items?itemName=thekalinga.bootstrap4-VS Code 两款,根据需求下载安装。
Bootstrap的代码提示功能:
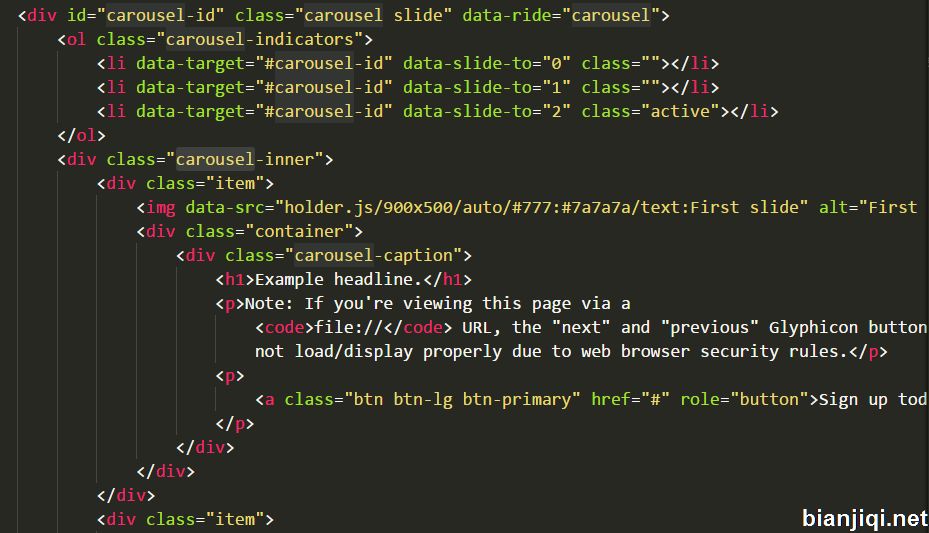
在html文件中,输入bs3- 可以弹出提示,而且是以组件的形式弹出。比如我想要轮播图,输入bs3-carousel,弹出轮播组件:

bs3-template:html5可以快速生成模板:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title Page</title>
<!-- Bootstrap CSS -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello World</h1>
<!-- jQuery -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- Bootstrap JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
更多快捷键可进插件网址查看。