-
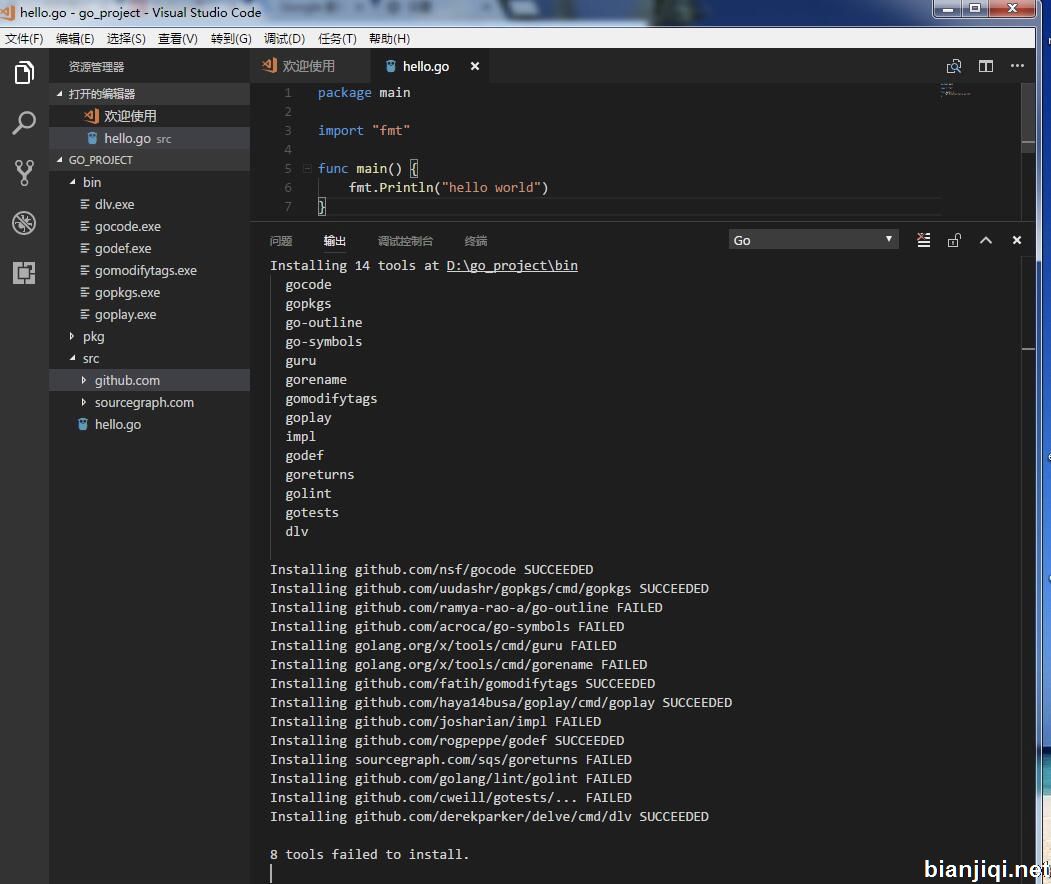
VS Code go插件推荐 插件安装不成功的解决方法
vscode中有很多go的相关插件:gocodegopkgsgo-outlinego-symbolsgurugorenamegomodifytagsgoplayimplgodefgoreturnsgolintgotestsdlv但是由于各种原因,这些插件无
-
VS Code的常用插件推荐
AutoCloseTag自动闭合HTML标签AutoImport Typescript自动import提示AutoRenameTag修改HTML标签时,自动修改匹配的标签Beautifycss/sass/scss/lesscss/sass/less格
-
VS Code-icons:侧栏文件列表显示图标插件
vscode-icons侧栏文件列表添加图标插件
-
前端常用VS Code插件推荐
1.AutoCloseTag自动闭合HTML/XML标签 2.AutoRenameTag自动完成另一侧标签的同步修改 3.Beautify格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
-
在浏览器中查看 View In Browser/Open in Browser
从浏览器中查看文件的运行效果可以方便我们调试代码,以下两款插件可以非常快捷的唤起浏览器访问。ViewInBrowser-OpeninBrowser
-
VSCode格式化插件:Clang-Format
Clang-Format可用于格式化多种不同语言的代码,其自带的排版格式主要有:LLVM,Google,Chromium,Mozilla,WebKit。如果你使用VisualStudioCode编写代码,安装VSCodeCl
-
VS Code 下Vue插件推荐
vetur Volar VueHelper ESLint prettier vue2snippe
-
22个VS Code插件推荐
1.SettingsSync最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,使用GitHubGist同步多台计算
-
Python插件
Python插件对Python语言有丰富的支持(对于所有积极支持的语言版本:>=3.6),包括IntelliSense(Pylance)、linting、调试、代码导航、代码格式化、重构、变量浏览器等
-
VS Code必备插件推荐
功能性AutoCloseTag:匹配标签,关闭对应的标签。AutoRenameTag:sublime和webstorm也有这个内置功能,改变标签的时候同时改动开闭合标签beautify:良好的拓展性,可以