群晖 Docker 安装 VS Code Server 容器
2022年11月13日 -
VS Code Server可以让开发者将服务安装在各种服务器上,通过浏览器访问VS Code项目。群晖 NAS是常见的网络存储服务器之一,在群晖 Docker 上 安装 VS Code Server可以方便我们在任何可以上网的地方都能访问使用VS Code项目。
首先在群晖NAS套件中心搜索安装Docker。

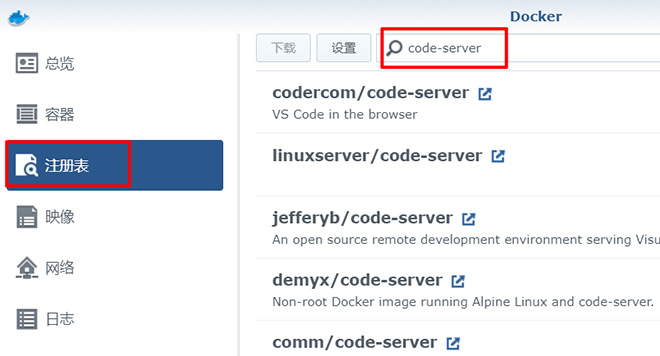
打开 Docker,在注册表里搜索 code-server,找到codercom/code-server,双击下载。项目详情:https://registry.hub.docker.com/r/codercom/code-server/

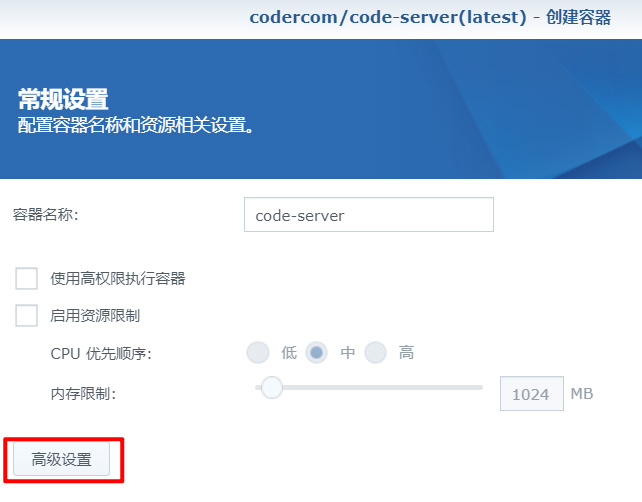
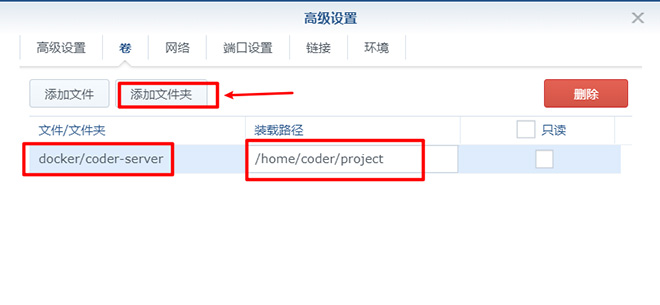
下载完成后到映像里启动该容器,点击“高级设置”。

卷:添加文件夹,用 File Station 在容器目录docker下创建coder-server文件夹,然后建立映射,装置路径为home/coder/project。
给home/coder/project文件夹设置 EveryOne 读取写入权限。

端口设置:默认为8080。
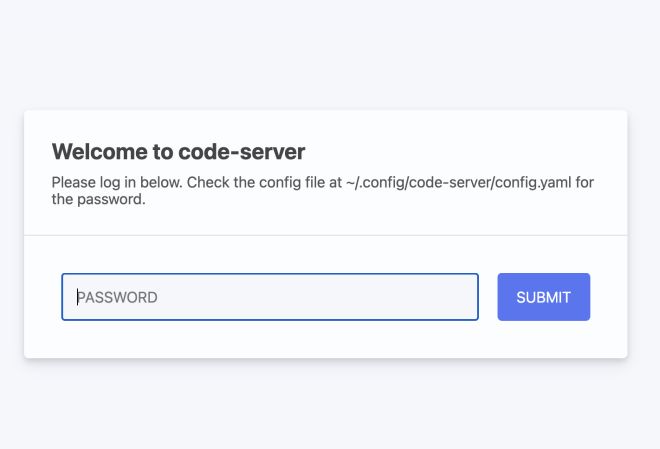
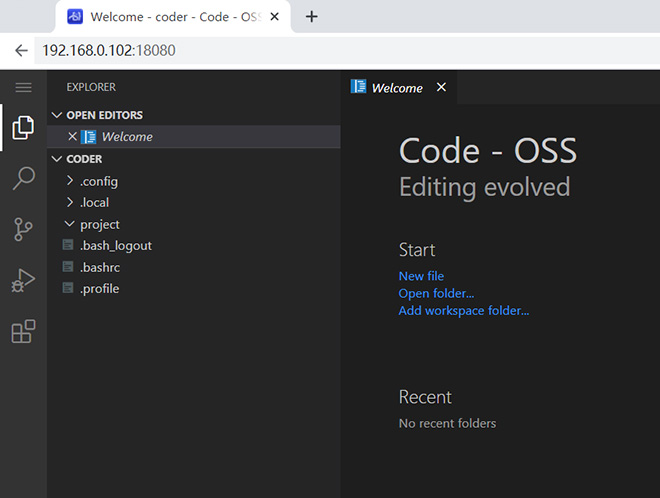
使用浏览器访问 NAS IP+端口 8080 即可访问 VSCode Server 。

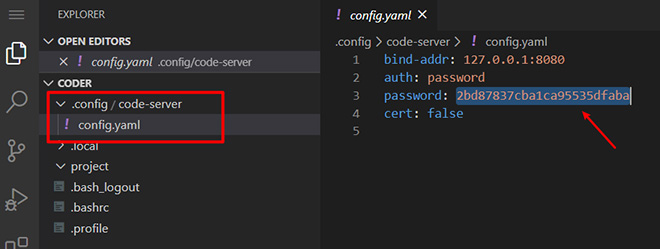
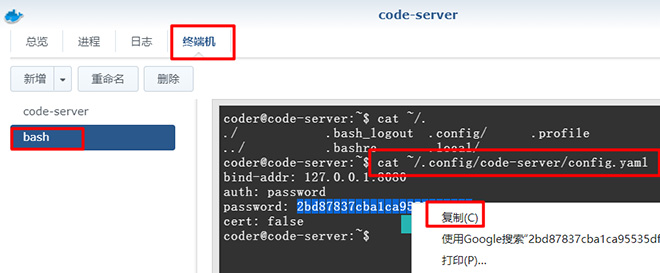
第一次访问提示输入密码,密码就存储在~/.config/code-server/config.yaml里,打开Docker - 容器 - code-server - 终端机 - bash。
输入:cat ~/.config/code-server/config.yaml 找到 password的值,使用这个密码就能登录了。


若想要修改密码,直接在浏览器修改config.yaml,然后重启容器。