在群晖 NAS Docker 上 安装 VS Code Server
VS Code Server可以让开发者将服务安装在各种服务器上,通过浏览器访问VS Code项目。群晖 NAS是常见的网络存储服务器之一,在群晖 Docker 上 安装 VS Code Server可以方便我们在任何可以上网的地方都能访问使用VS Code项目。
首先在群晖NAS套件中心搜索安装Docker, Docker是一款轻量级虚拟化应用程式,可让您执行全球各地开发者所创造的数千种容器应用。

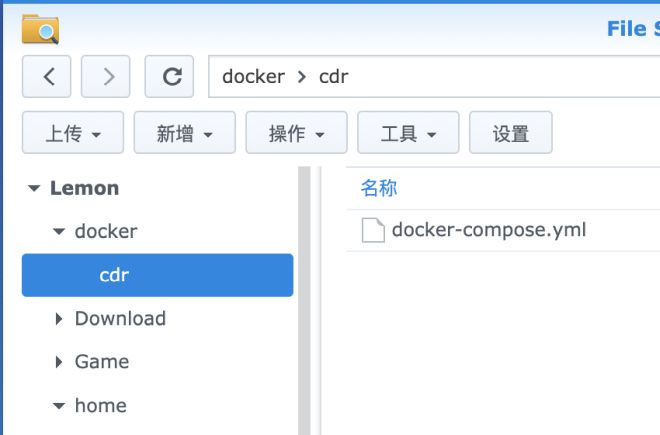
打开File Station,在容器目录docker下创建一个名为 “cdr” 的文件夹存放容器配置文件,在个人目录home创建两个名为“vscode”和“project”的文件夹,用于存放 vscode 配置和项目文件和数据。

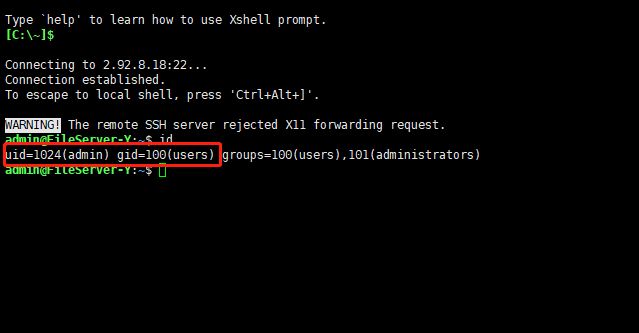
使用ssh工具连接群晖,在命令行中输入命令:id 用户名 回车。比如使用admin登录群晖,就输入命令: id admin 获得uid和gid,记住这两个数据为1024和100。

创建一个文件名为:docker-compose.yml ,并放到“cdr”文件夹下,文件内容:
version: "3" services: cdr: image: codercom/code-server:3.10.2 container_name: cdr restart: always expose: - 8080 ports: - 8080:8080 user: 1024:100 environment: - TZ=Asia/Shanghai - DOCKER_USER=admin volumes: - /etc/localtime:/etc/localtime:ro - /volume1/homes/admin/vscode:/home/coder/.config:rw - /volume1/homes/admin/projects:/home/coder/project:rw logging: driver: "json-file" options: max-size: "1m"
其中 user: 1024:100 和环境变量 DOCKER_USER=admin 填写你的设备对应的数据,才能够让 VS Code Server 拥有正确的文件读写权限。
使用 docker-compose up -d 启动程序,并使用 docker-compose logs -f 查看应用启动过程的日志。
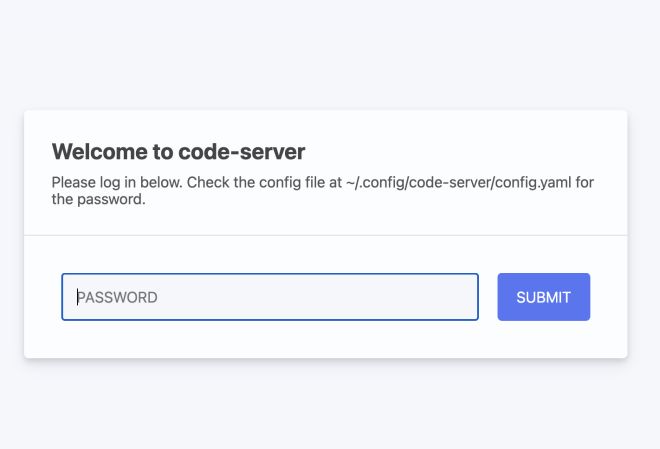
使用浏览器访问 NAS IP+端口 8080 即可访问 VSCode Server 。

第一次访问提示输入密码,密码就存储在home/vscode/config.yaml里,打开该文件,找到 password: e0409d8c5302a6a5da0b18b0 使用这个密码就能登录了。